Agent-Client Connections on Compass
Compass is an internet & AI-based real estate brokerage with over 26,000 agents who use best-in-class technology to serve their clients. This industry is strongly driven by relationships between the agents & clients which is our primary focus while designing effective user experiences.

Platform
Web
iOS
Android
Team
Product Designer [Myself],
User Researcher
Product Manager
UX Copywriter
Web and Mobile Engineers & QA
Duration
2021 (10 weeks)
The Design Process
I engaged in product brainstorming and strategy. Post research, the entire project was broken down into smaller pieces, designed the user flows for each scenario, and evaluated with the product partners and the overlapping teams. I presented my concepts and viewpoints to stakeholders to ensure that the best user experience was created while keeping the overall business goals in mind.

Users





Agent problems
When a client hires a brokerage, they are really hiring the agent. By nurturing their relationships and having visibility into their clients’ activity on the Compass platform, our agents can better understand the needs of their clients and in turn, provide the best experience possible for them. When agents do a great job for their clients, repeat business, and referrals will follow.
We wanted to solve two core problems in the above zone:
-
Agents representing buyers want their prospective and active clients to have a (branded) experience on Compass to prevent any loss of business from clients being exposed to other agents while browsing on the platform.
-
Today, the only way that agents can understand their clients’ activity (like search criteria, type of listings that a client has saved, etc.) is by sharing a Collection with the client, which is an online collection of listings that matches the client’s home buying criteria. Agents do not want to solely rely on this mechanism because it’s a manual effort that requires additional time to educate and onboard clients.
1637 agents reported it as a need.
In order to get a better understanding of the agent needs, behaviors and motivations, I sifted through a bunch of comments and feature requests by our agents on Canny.io (At Compass, we capture feedback from our agents on canny.io), and further categorized them under buckets, and highlighted them in terms of importance. This was some crucial feedback that helped me identify various pain points and areas of improvement.

Example of branding
Agents' jobs to be done
Branded experience
Clients should be able to see only branded agent's information across the platform.
Invite & connect
Agents need new and easy methods to invite clients onto the Compass platform and connect with them.
Track activity
Agents want easy ways to track the client's activity like search activity, saved properties, etc.
Product audit
In order to understand how agents collaborate with their clients, I started auditing the user flows of all our different features. I identified 14 different touchpoints! This exercise helped us determine the design elements that fit in all these cases and provide a consistent experience across the Compass web, iOS, and Android platforms.

Competitive Analysis

Takeaways
It's not a one-size-fits-all solution. Everyone has different business goals.
-
Branding touchpoints vary based on the business strategy.
-
Easy to access the branded agent's contact info.
-
Clients can connect with only one agent on most platforms and can't find other agents in the branded state.
-
Connection management mechanisms have different access points and patterns.
-
Contact call-to-actions, nomenclature, and labels vary
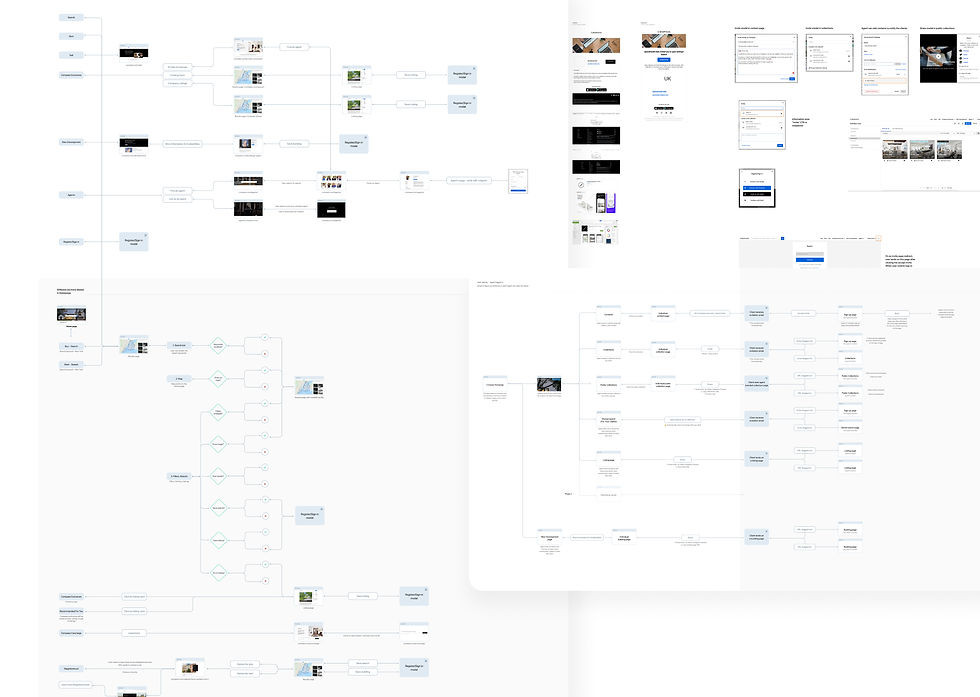
User flows
Compass is a super app for real estate agents, and therefore a lot of features and complexities exist. With these, I uncovered all corner cases and collaboration points with different teams in the design process. It also helped engineers understand all the user scenarios and build their APIs in the earlier stages.




Design goals
Help Agents
Easily invite clients and track their activity.
Help Clients
Easily contact and collaborate with their agent.
Help Compass
Increase the agent and client retention > Better business
💯 Virtual
It was fun and good learning by collaborating with people from cross-functional teams
It was a massive collaborative project that spread across different parts of the platform. I'm the only person working from India, all my counterparts were located in New York and Washington.

Approach
1. Temporary branding
Invite a client to Compass via any of the following methods:
-
Share a Listing
-
Share a Public Collection
-
Invite to a Saved Search
-
Share your branded Bridge Loans, Concierge, or Private Exclusive URLs
-
Paid social media ad
When a user accesses Compass via one of the five options above, only the agent’s branding and contact information will appear on Compass for 8 hours. All forms will be branded on behalf of the agent and routed directly to them. When a form is submitted, if the contact did not previously exist in the agent CRM, a new contact will be created.
2. Permanent branding & Activity tracking
Agents will have the ability to create permanent connections and track the client's activity by:
-
Sending a Welcome Invite from the CRM
-
Invite to a Private Collection
-
Mobile invite
Once the client has signed up/in after receiving any of the above invites, the agent will be permanently connected to the client. The client will only see the agent’s branding from device to device.
Once a client is connected to an agent, the agent will have the ability to view client activity on any device, including viewed listings and searches queried.

User interviews insights
-
Clients: I don't want to bound with only one agent when I just started searching for homes. I will be talking to multiple agents before I commit working with one.
-
Agents: I want my clients to be in my branded experience. But, I don't want to spend time much time with the non-serious clients.
Design principles
-
Be nuanced on nomenclature for prospective and active clients
-
Offer frictionless mechanisms to opt-in and out of agent branding
-
Take advantage of mobile native patterns

Visual design

Agent problem 1:
Agents want their clients to see only them as the only agent to prevent loss of business to their competition. We figured out the significant touchpoints for clients. The critical elements in the agent branding are the agent's avatar, agent name, and contact info.
Agent flow: while sharing a listing with the client
Client experience
Agent problem 2:
Easy ways to invite and connect with clients
Apart from collections invite, two more invitation mechanisms exist in the system. Instead of introducing a new way, we leveraged these methods to establish a connection between agent-client.
1. CRM invite: An agent can add a contact on the Compass CRM and send an invitation email.
2. Mobile invite: An agent can share a mobile app download link with clients to invite them to the Compass platform via mobile app.
Agent experience
Client experience
Tracking Client Activity & Communications
We enabled agents to track the client's activity once connected with them via the above invitation mechanisms. The agent will be notified when a client takes any actions on the platform. For example, agents will receive notifications and activity feed when a client saves a listing or searches for properties in a location.


Agents' feedback via NPS

Agents - Results

Clients - Results
Based on the retention numbers below, connected clients are 57% more likely to continue using Compass than non-branded consumers. Connected clients are 68% more likely to keep using Compass than non-connected clients by the fourth month.
